Landing page merupakan content pada sebuah halaman yang dibuat untuk mengarahkan pengunjung agar melakukan tindakan spesifik, mendaftar, membeli produk, dan lain-lain.
Tentang Landing Page
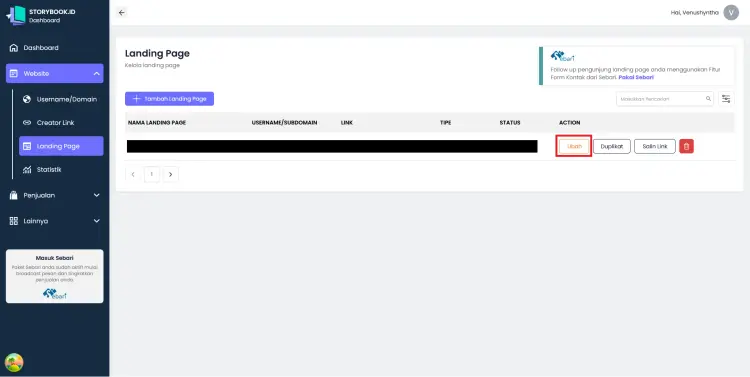
Pada halaman dashboard, Pilih menu Landing Page.
Pada halaman kelola landing page, klik tombol Tambah Landing Page
Status Landing Page
Agar landing page dapat di akses oleh pengguna, nyalakan tombol switch pada kolom Status. dan untuk menyalakan Tracker landing page, nyalakan tombol switch pada kolom Tracker Landing Page.
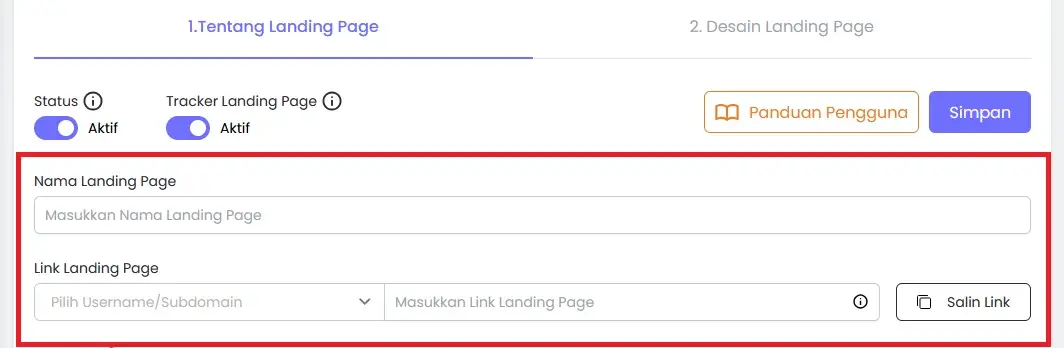
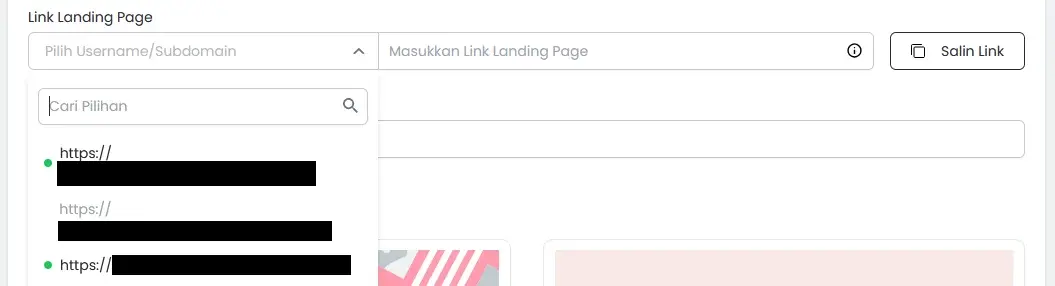
Link Landing Page
Isikan kolom inputan Nama Landing Page untuk penamaan pada landing page anda. Pilih origin URL pada kolomLink Landing Page di sisi kiri. Setelah itu, isi kolom inputan path URL pada sisi kanan Link Landing Page.
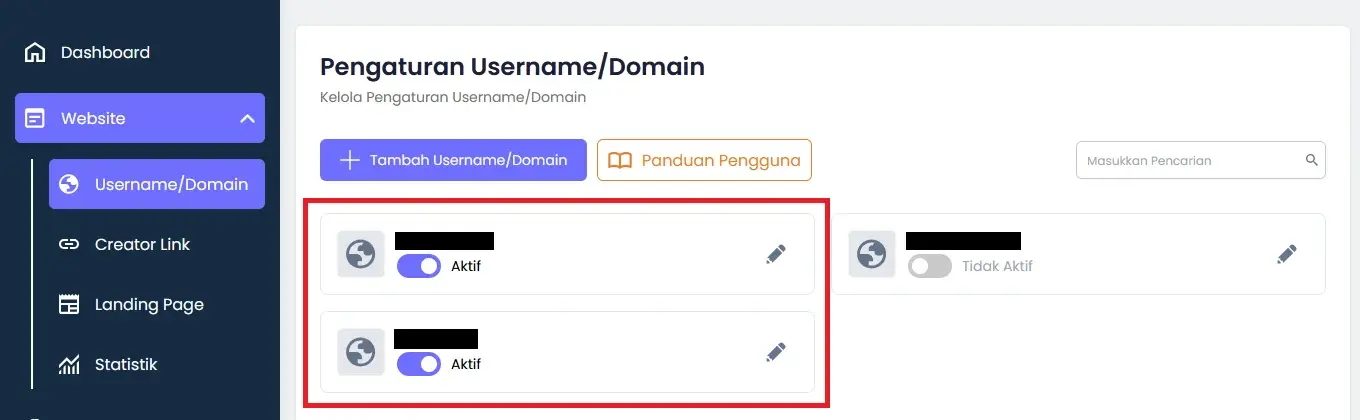
Origin URL yang diberi indikatormerupakan Origin URL yang aktif. untuk mengaktifkannya anda bisa ke Menu
Username/Subdomain dan pastikan tombol switch pada domain anda Aktif.
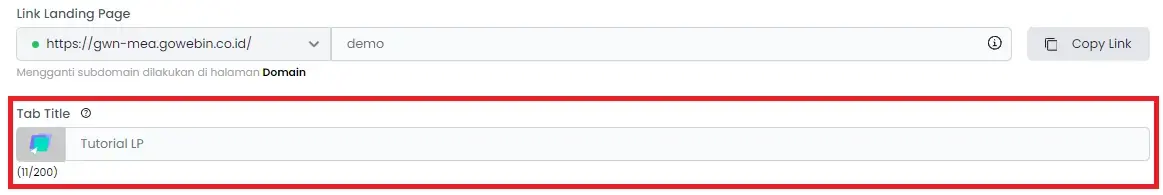
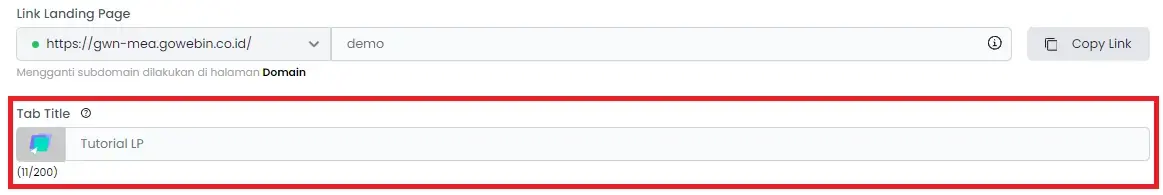
Tab Browser Title

Untuk mengubah title pada tab browser, isikan kolom inputan Tab Title.
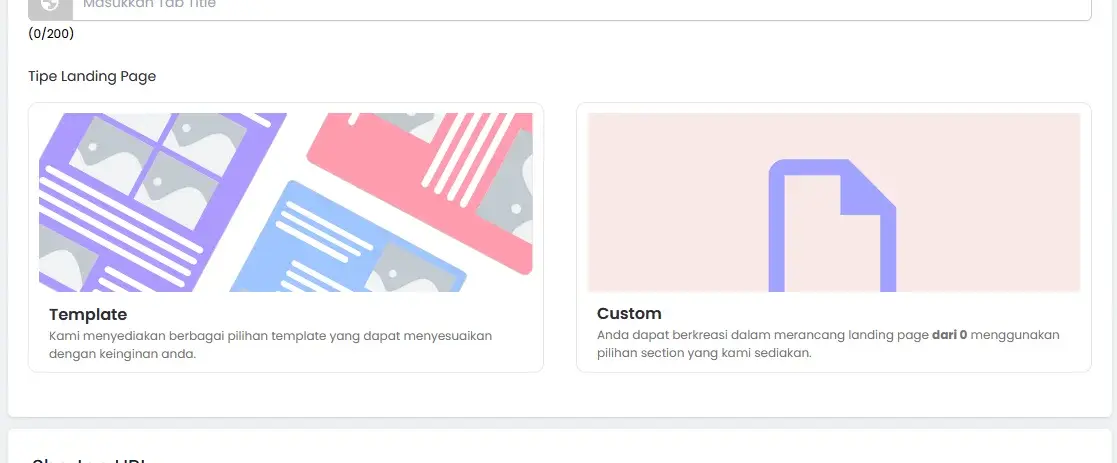
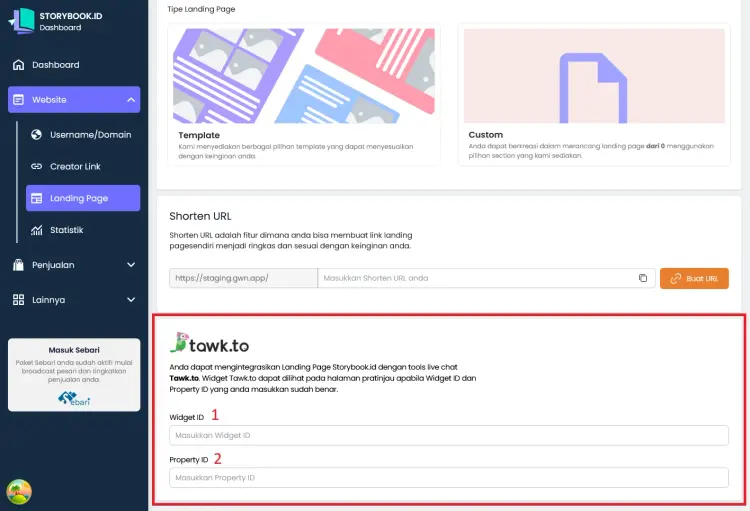
Tipe Landing Page
Terdapat 2 jenis landing page yaitu Template dan Custom.
- Template: Landing page siap pakai yang terdiri dari berbagai kategori yang menyesuaikan kebutuhan anda.
- Custom: Landing page dengan halaman kosong yang dapat memudahkan anda untuk berkreasi dengan pilihan section yang tersedia.
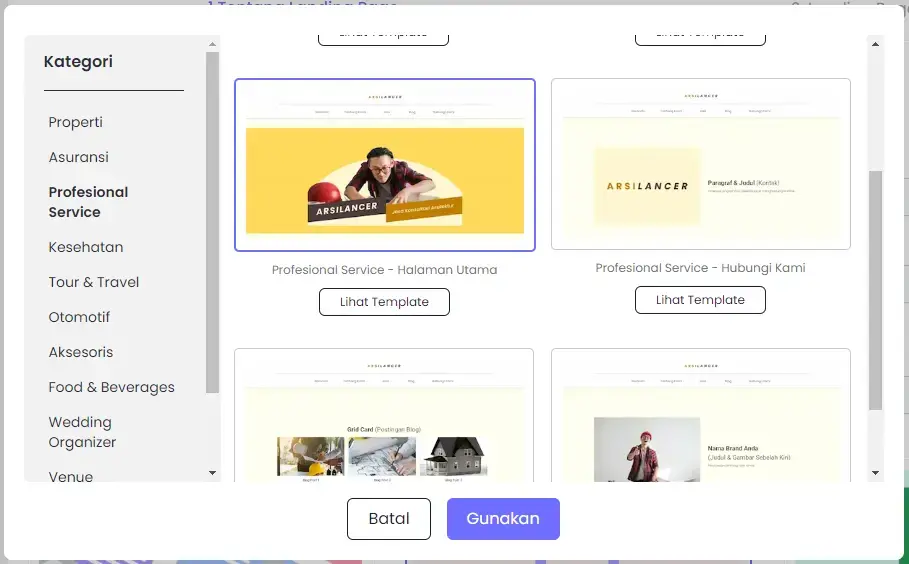
Khusus tipe Template, pilih kategori sesuai kebutuhan anda, lalu pilih template landing page yang anda inginkan dan klik tombol Gunakan.
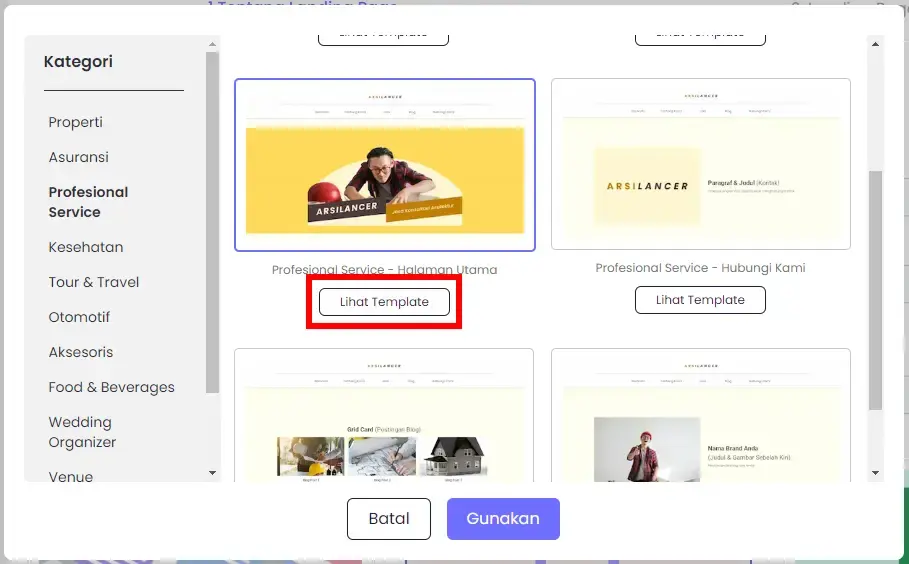
Anda dapat melihat pratinjau dari template landing page dengan klik tombol Lihat Template di bawah deskripsi template.
Apabila anda mengganti tipe landing page yang sudah memiliki konten, maka konten yang sudah dibuat akan hilang atau tertimpa dengan tipe yang baru.
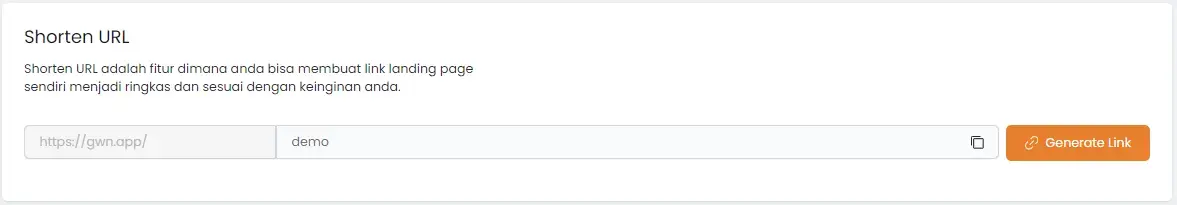
Shorten URL
Shorten URL merupakan URL yang dipersingkat menjadi lebih pendek dimana ketika mengakses Shorten URL yang anda buat, akan diarahkan ke alamat Origin URL landing page.
Shorten URL pada paket Free hanya bisa sekali generate dan ketika di generate akan dibuatkan path secara acak. Agar anda dapat mengupdate path yang anda inginkan, silakan
Upgrade Paket.
Untuk membuat Shorten URL, silakan isikan kolom inputan Shorten URL lalu klik tombol Generate Link
Tawk.to
Tawk.to adalah komponen yang dapat anda pasang pada Landing Page Storybook.id untuk memudahkan komunikasi dengan pengunjung Landing Page. Melalui komponen ini, proses interaksi menjadi mudah untuk memahami apa yang mereka inginkan.
Keunggulan Tawk.to adalah sebagai berikut:
- Chat Langsung :
Tawk.to memungkinkan pengunjung Landing Page berkomunikasi langsung melalui kotak obrolan dengan anda. Komunikasi dilakukan secara real-time seperti mengirim pesan teks.
- Notifikasi :
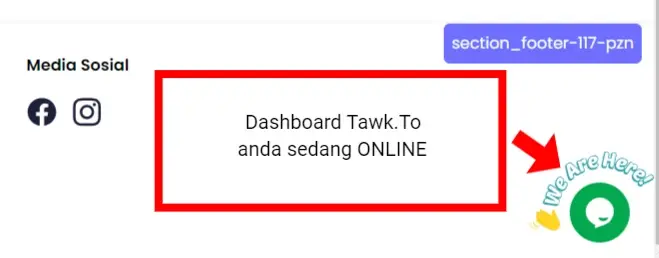
Pada halaman dashboard Tawk.to dapat mengetahui seseorang yang sedang berada di Landing Page anda, sehingga anda tidak melewatkan pelanggan potensial. Ini seperti sentuhan ramah di bahu Anda yang mengatakan, “Hei, seseorang sedang mengecek toko Anda sekarang!”
- Gratis :
Tawk.to dapat digunakan secara gratis, tetapi ada juga pilihan fitur tambahan untuk menambahkan kekuatan pada asisten virtual anda.
Menambahkan Tawk.to pada Landing Page:
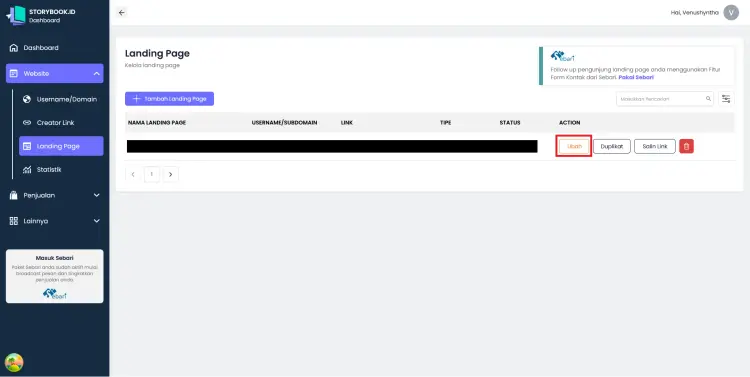
Pilih salah satu Landing Page yang ingin anda tambahkan Tawk.to, lalu klik Ubah (lihat pada kotak merah). Anda akan masuk ke halaman Ubah Landing Page – Tentang Landing Page.

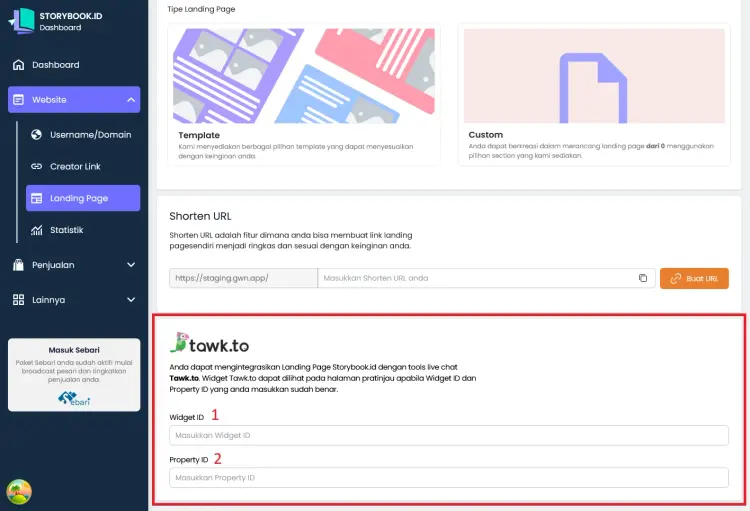
Pada bagian Tentang Landing Page, turun ke bawah ke bagian Tawk.to. Masukkan Widget ID (nomor 1) dan Property ID (nomor 2). Pastikan data yang anda masukkan sudah sesuai dengan Akun Tawk.to yang anda miliki. Jika sudah terisi, klik Simpan.

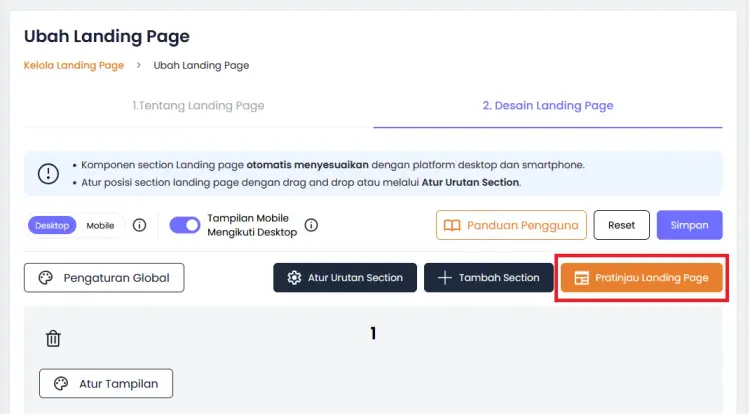
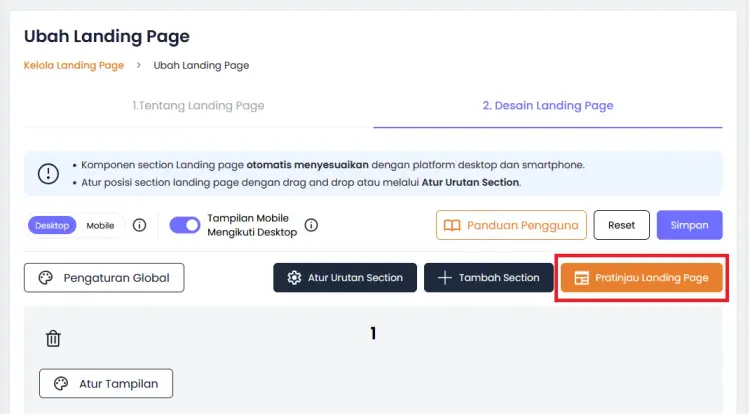
Untuk mengetahui apakah Tawk.to berjalan dengan baik, pindah ke tab Desain Landing Page, kemudian klik Pratinjau Landing Page (lihat pada kotak merah).

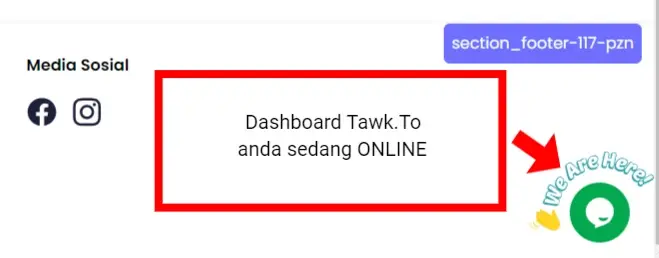
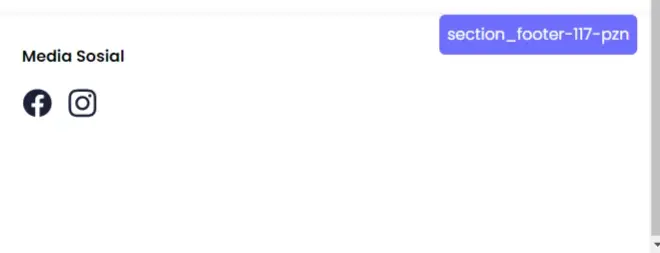
Tahapan ini dilakukan guna memastikan data Tawk.to yang anda masukkan sudah benar. Berikut adalah variasi dari tampilan yang akan muncul berdasarkan data Tawk.to yang sudah anda simpan.


- Data Kosong/Tidak Mengimplementasi

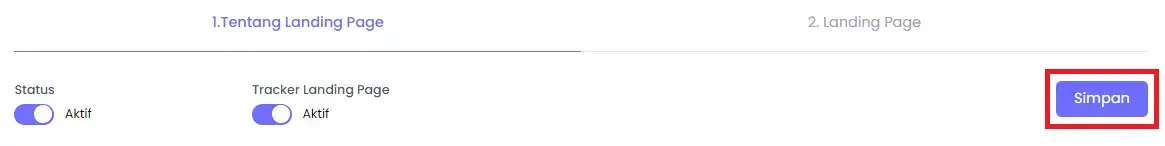
Simpan Tentang Landing Page
Jika semua kolom inputan sudah diisi, maka simpan tentang landing page dengan cara klik tombol Simpan.
Desain Landing Page
Desain landing page adalah pengaturan konten yang akan ditampilkan pada landing page. Pastikan sebelum mengatur konten, anda sudah menyimpan pengaturan Tentang Landing Page.
1. Template
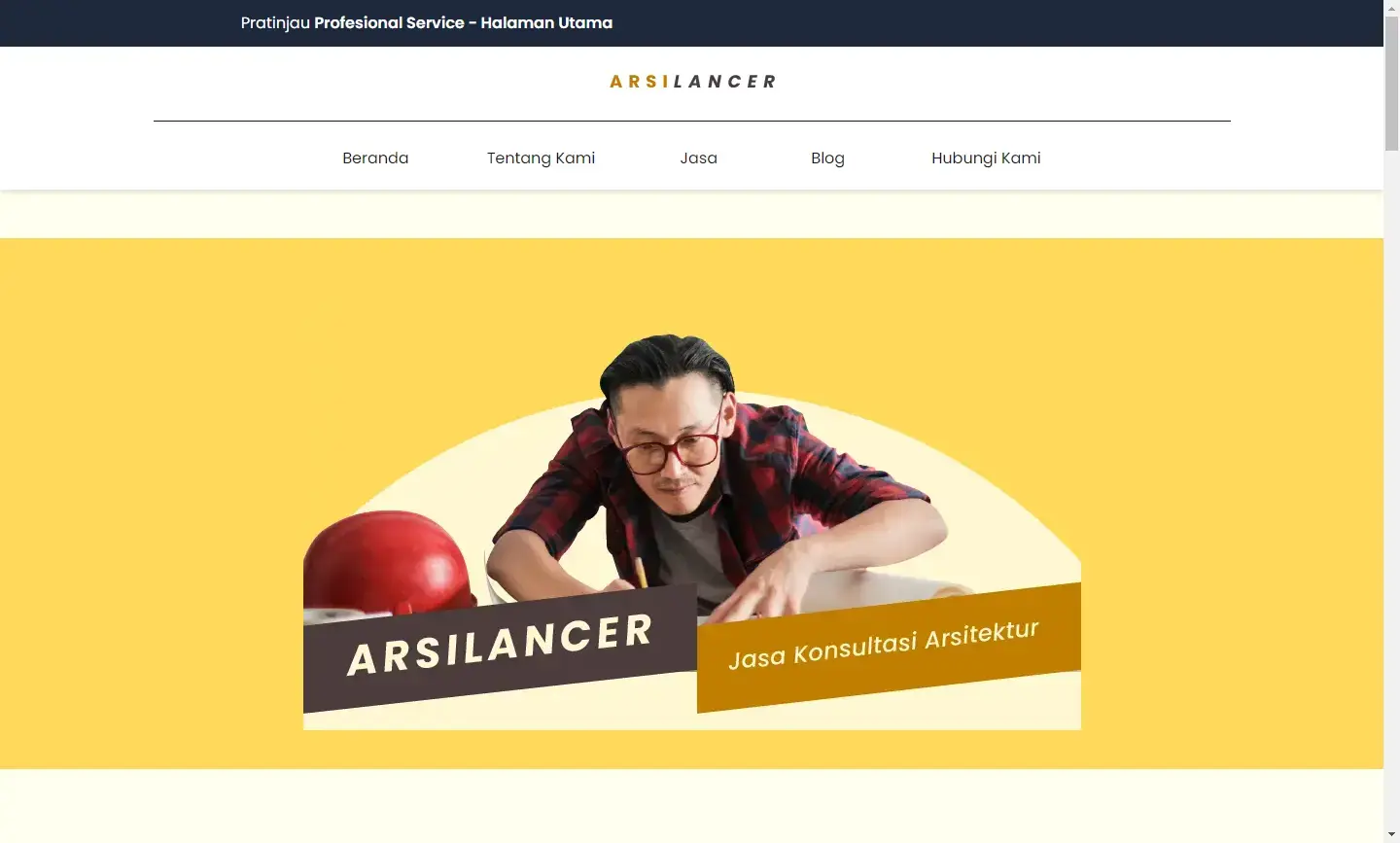
Di bawah ini adalah contoh template yang anda pilih pada pengaturan tipe landing page – tentang landing page.

Template yang sudah anda pilih pun dapat anda tambah, ubah, dan hapus section-section pada template landing page melalui cara yang sama seperti Tipe Landing Page Custom. Untuk melakukannya, ikuti penjelasan tutorial tipe landing page Custom di bawah ini.
2. Custom
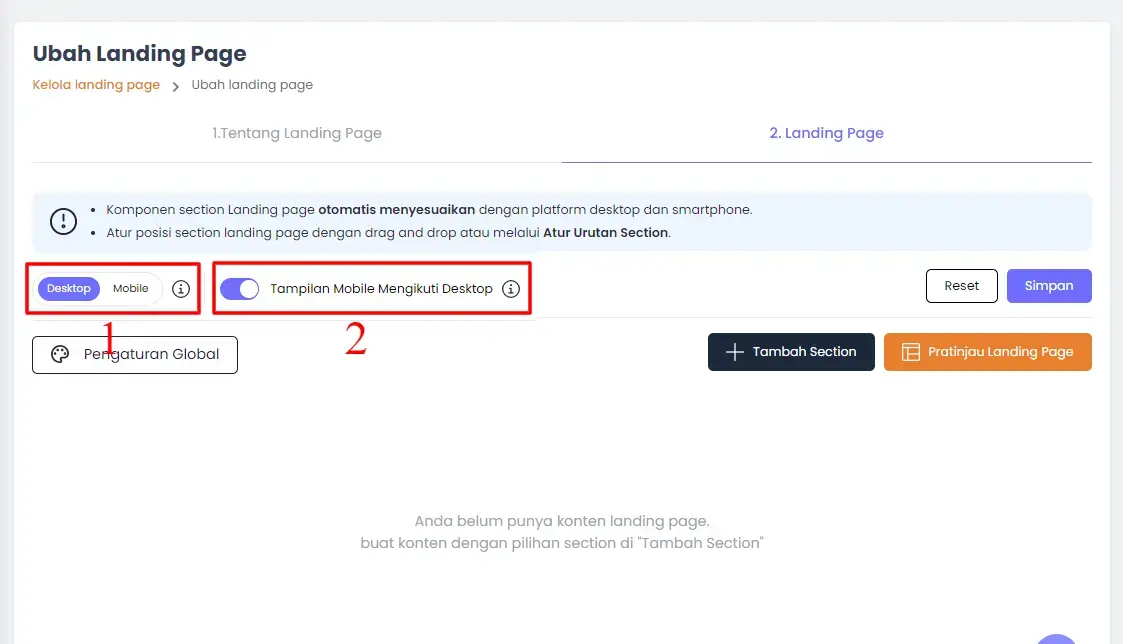
Tipe landing page Custom adalah landing page yang berisi halaman kosong, dimana anda harus menambahkan section secara manual menggunakan pilihan section yang kami sediakan. Untuk membuat konten landing page, pilih tab Desain Landing Page.
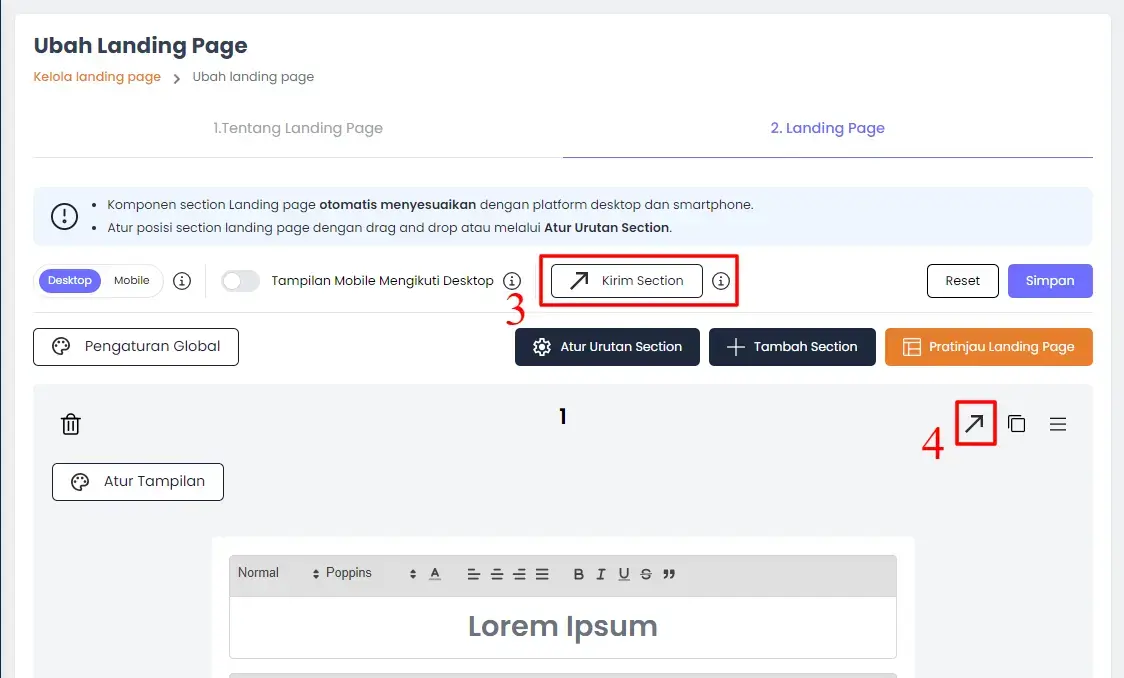
Mode Perangkat
Anda dapat mengubah halaman editor sesuai dengan tampilan perangkat melalui toggle Desktop – Mobile (nomor 1). Ketika toggle (nomor 2) ini aktif, maka konten yang diisi pada Desktop akan otomatis terisi juga pada perangkat Mobile, begitu juga sebaliknya. Jika dinon-aktfikan, maka konten di perangkat Mobile tidak akan ikut terisi sehingga tampilan di setiap perangkat akan berbeda.
Ketika toggle (nomor 2) dinon-aktifkan, akan muncul tombol Kirim Section (nomor 3) di bagian atas yang gunanya untuk mengirimkan satu section atau lebih ke perangkat lain. Selain itu, anda juga bisa mengirimkan section secara langsung dengan cara klik ikon (nomor 4) pada section.
Khusus section header dan footer, jika section header atau footer dikirim, sedangkan di perangkat lain sudah memiliki section header atau footer, maka section header atau footer yang dikirim akan menggantikan section header atau footer yang ada di perangkat lain.
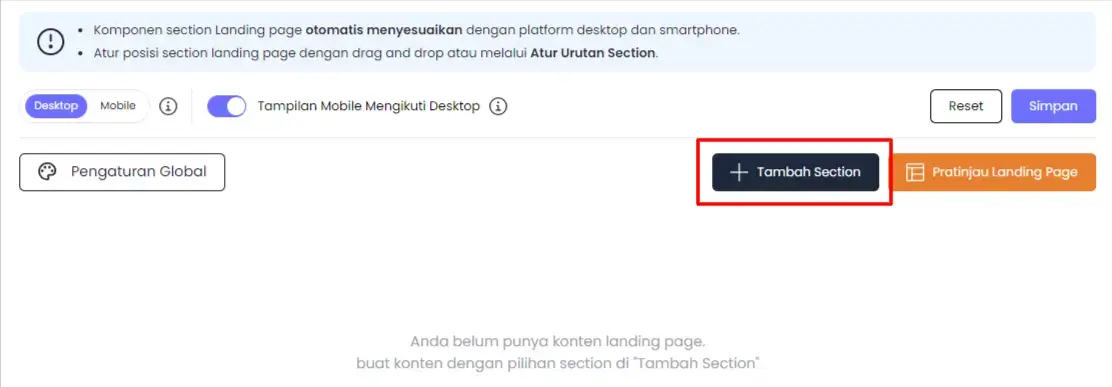
Menambahkan Section Baru
Untuk menambah section, silakan klik tombol Tambah Section.
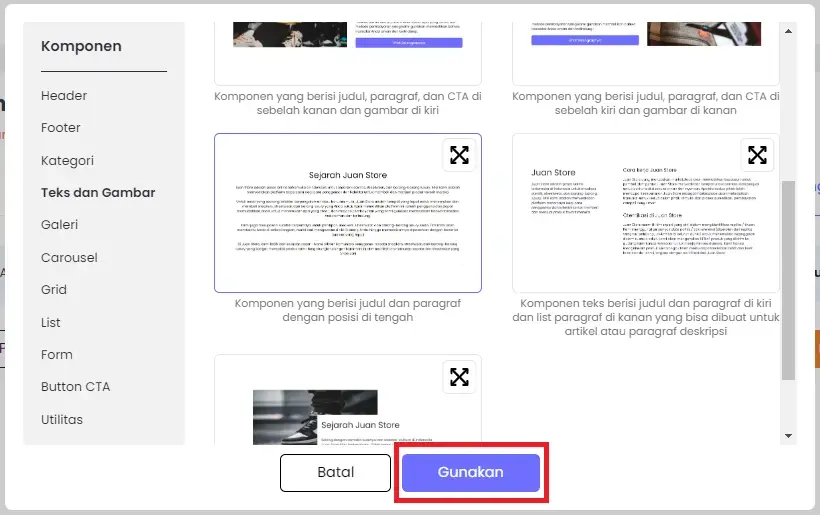
Pada pop-up pilihan section-section, silakan pilih kategori yang ada di sebelah kiri, lalu pilih section yang ingin digunakan. Jika sudah dipilih, klik tombol Gunakan. Klik iconpada section untuk memperbesar gambar tampilan section.
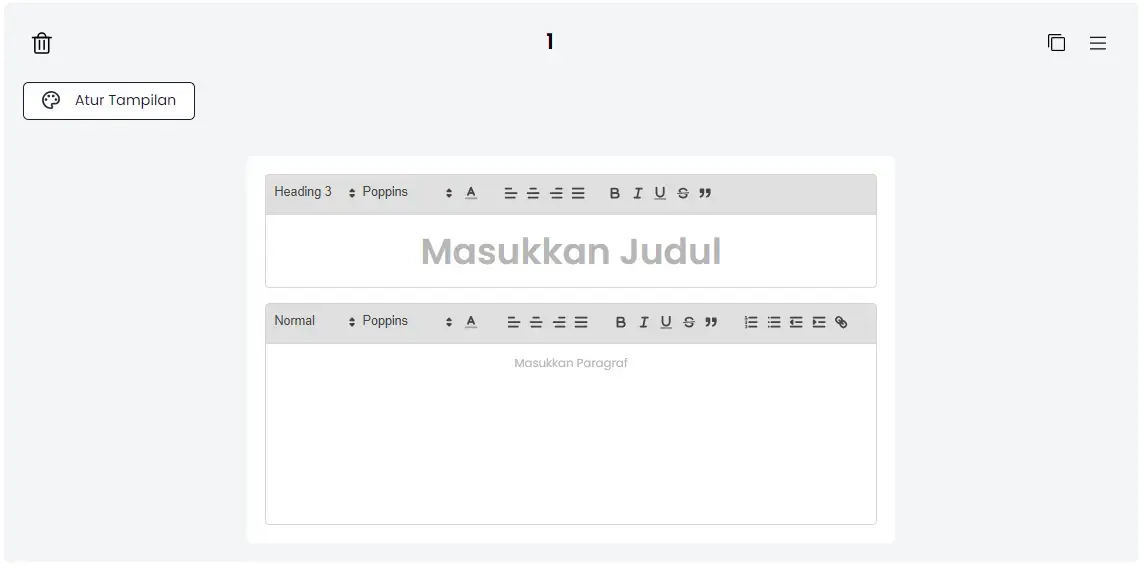
Pada section yang dipilih, anda dapat mengubah kolom inputan, menghapus, menduplikasi, atau mengganti urutan posisi.
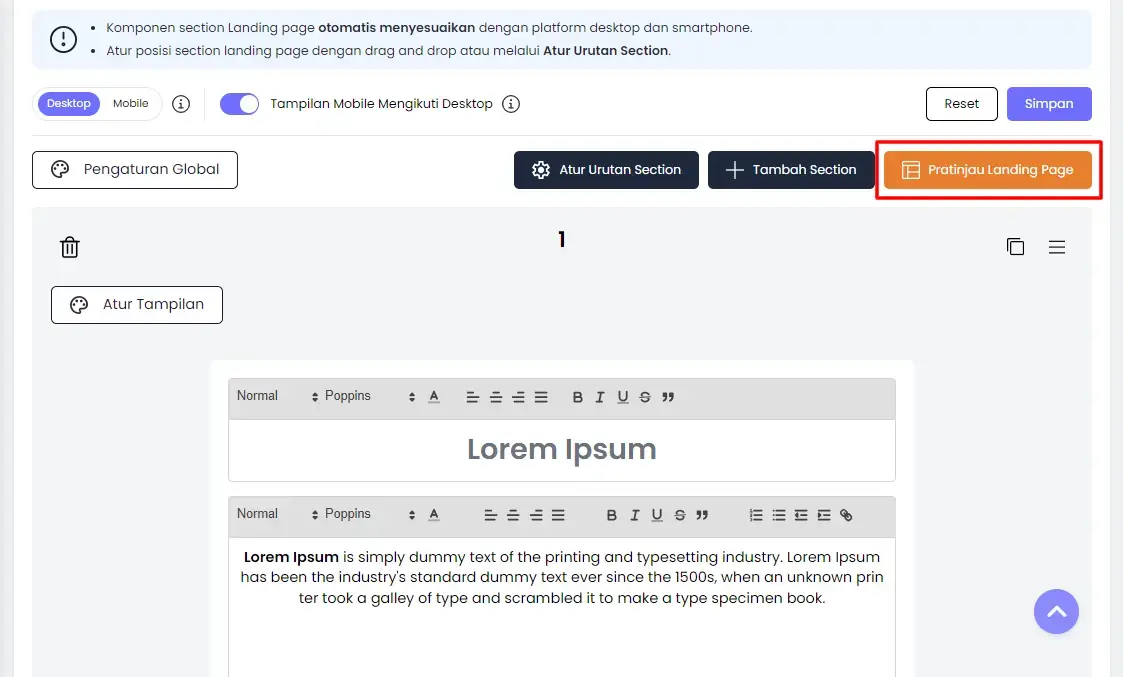
Pratinjau landing page
Untuk melihat bagaimana konten section-section yang anda buat terlihat pada halaman landing page sebenarnya, silakan klik tombol
Pratinjau Landing Page.
Jangan lupa klik simpan terlebih dahulu.
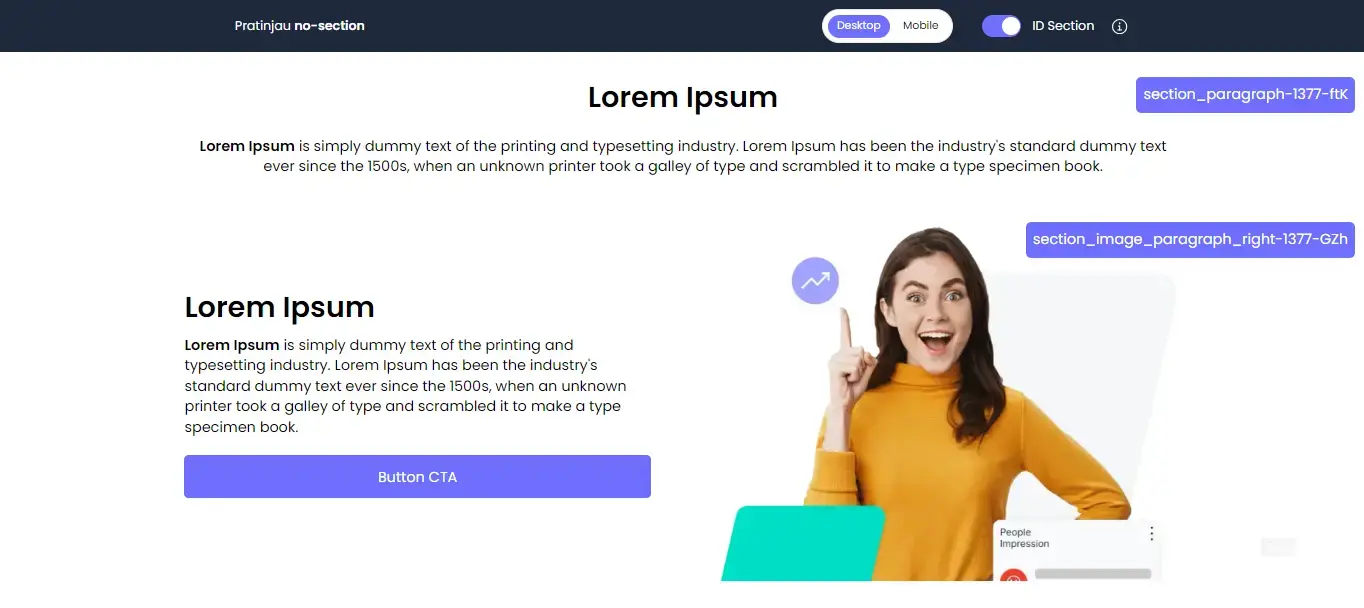
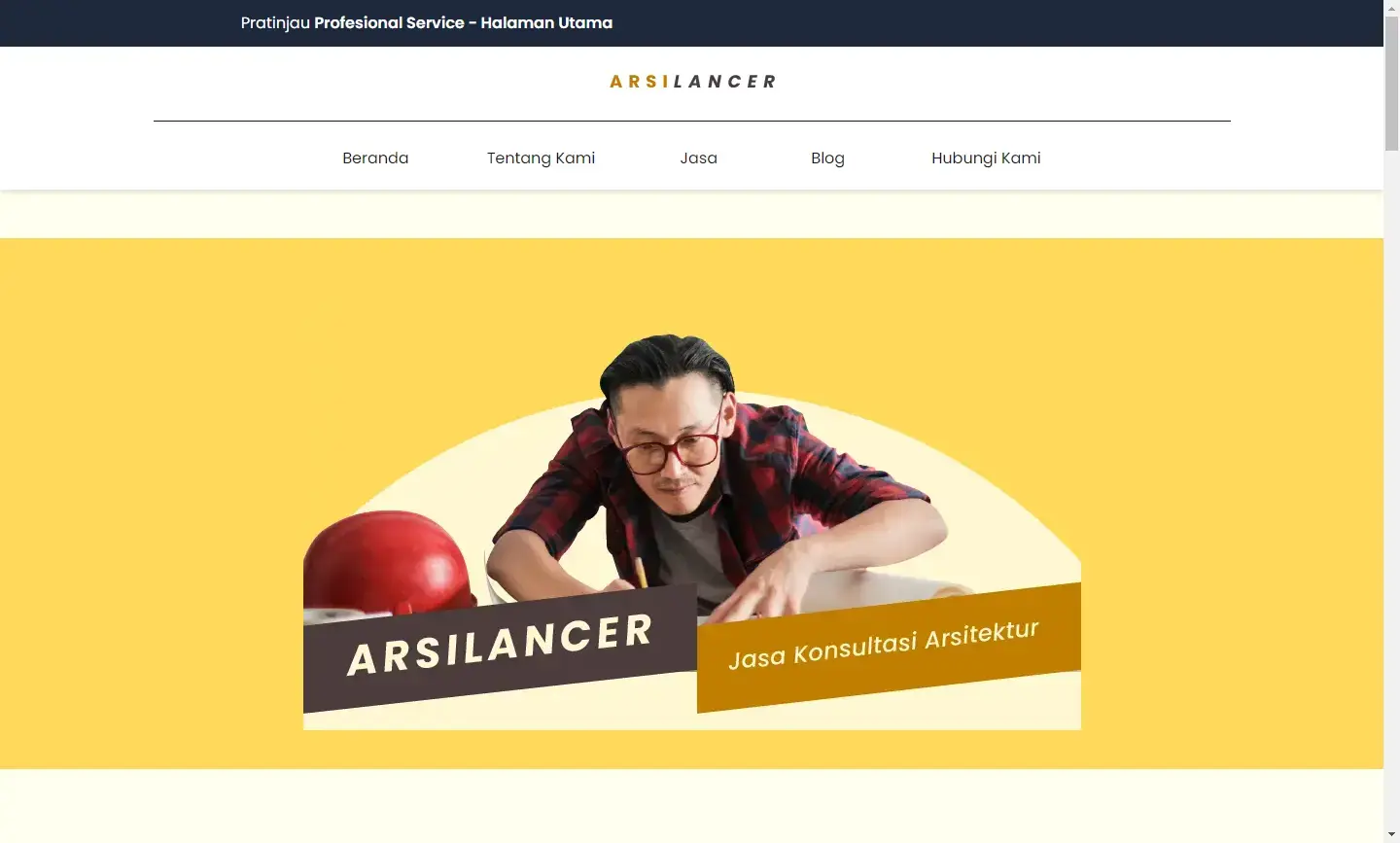
Tampilan pratinjau landing page akan terlihat seperti ini
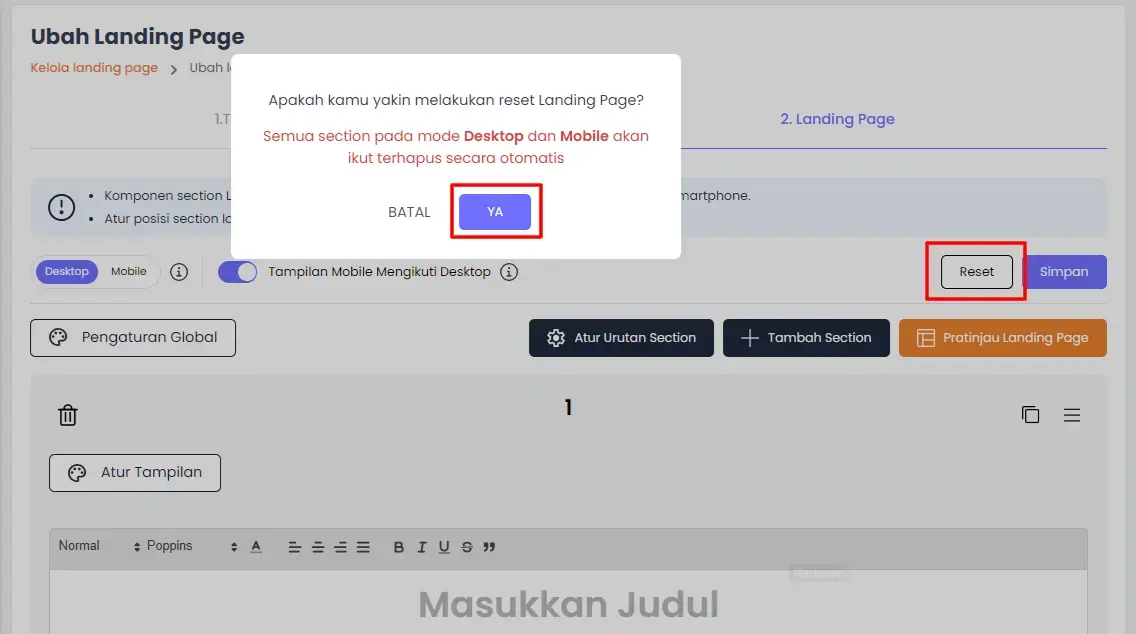
Reset Landing Page
Untuk menghapus semua section yang telah dibuat, klik tombol Reset. Pada pop-up konfirmasi, pilih YA untuk melakukan reset.
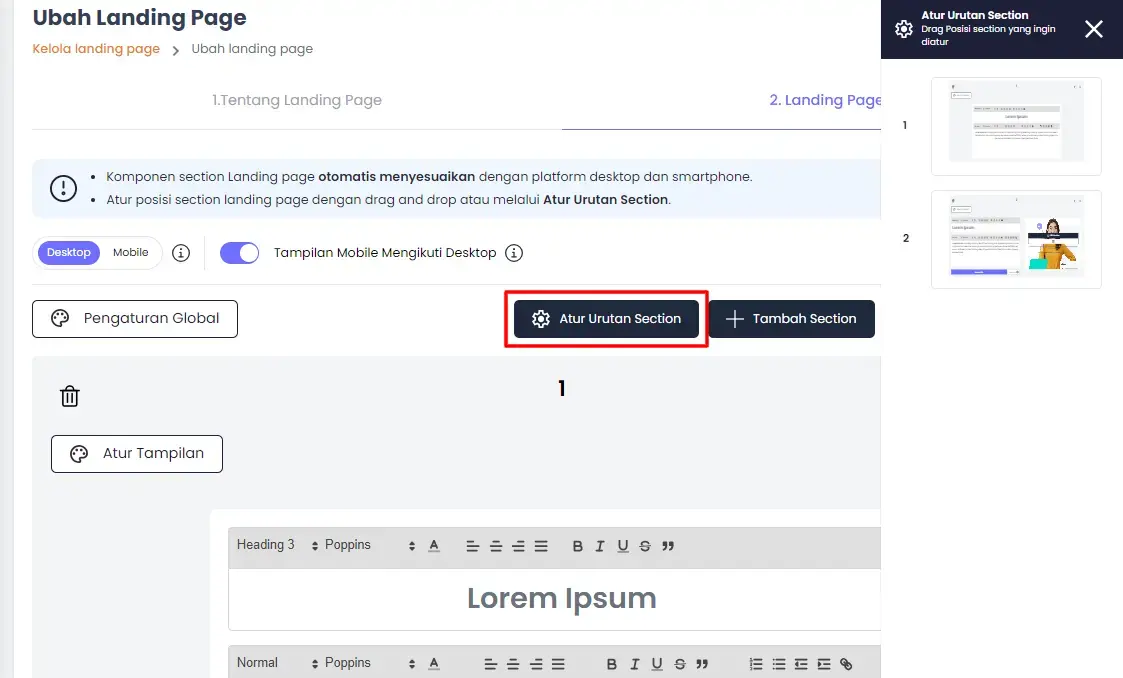
Atur Urutan Section
Untuk mengatur urutan section dengan lebih mudah, anda dapat klik tombol Atur Urutan Section yang akan memunculkan pengaturan urutan section pada sebelah kanan layar. Lalu pada tempat tersebut, drag & drop terhadap section yang ingin dipindahkan urutannya.
Pengaturan Tampilan
Terdapat 2 tipe pengaturan tampilan pada landing page, yaitu secaraGlobal dan Section.
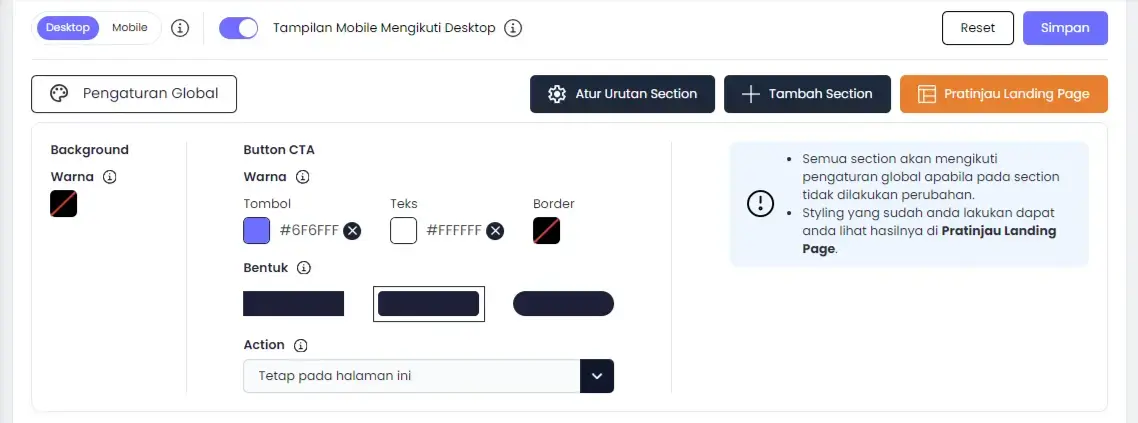
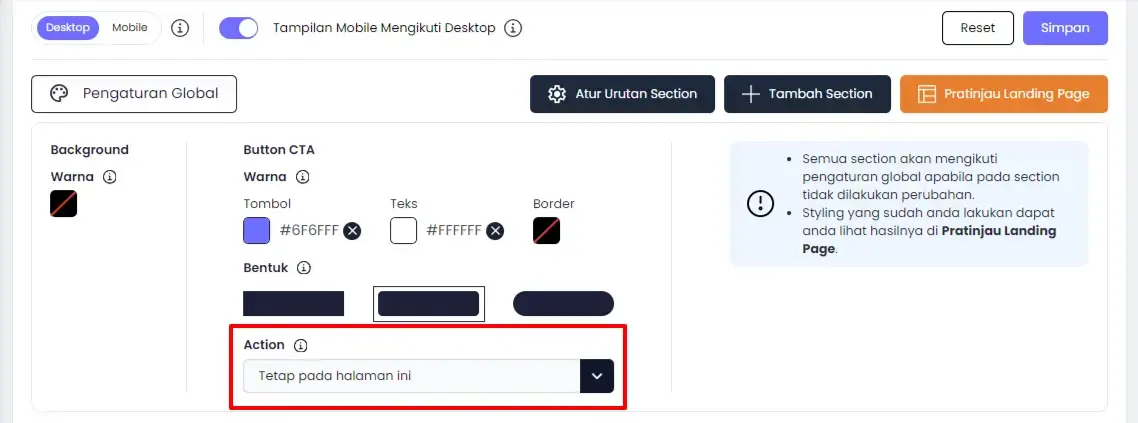
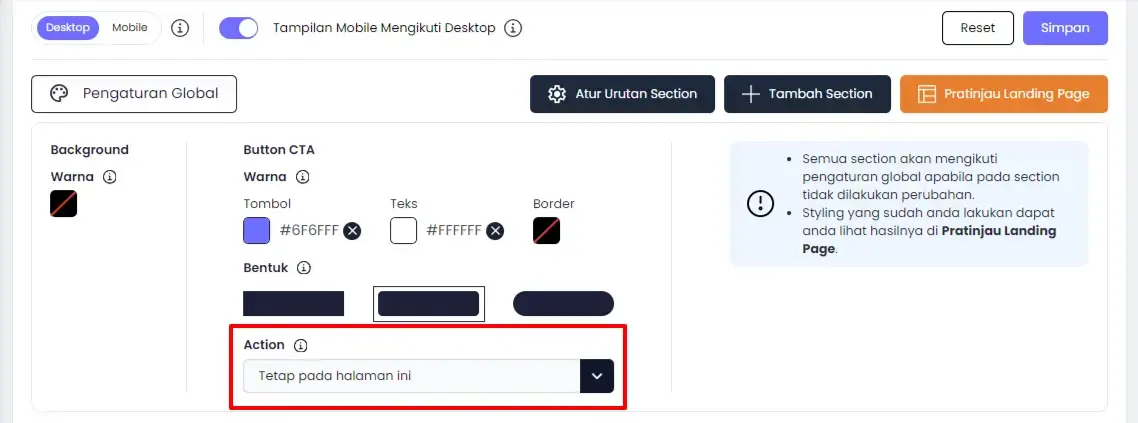
Global
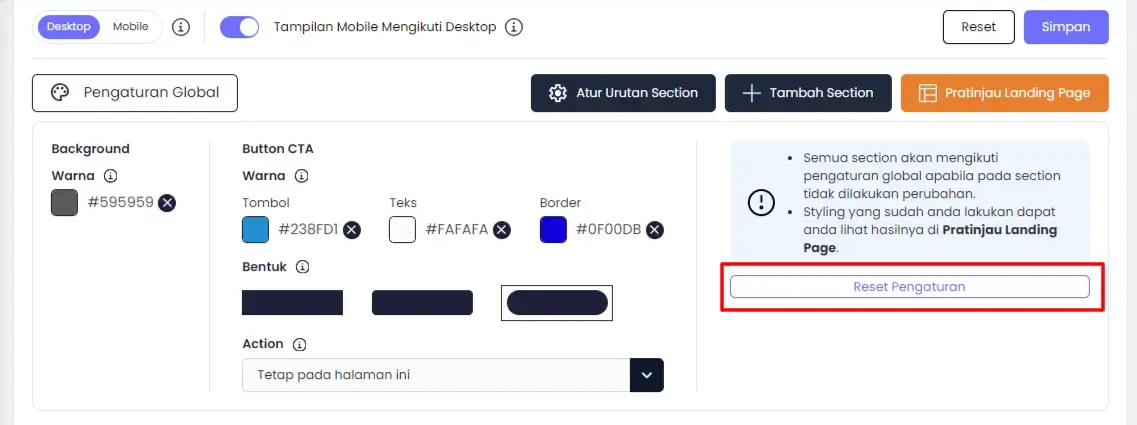
Pengaturan Global merupakan pengaturan tampilan landing page secara keseluruhan, sehingga tampilan semua section yang ada dalam landing page akan menyesuaikan. KlikPengaturan Globaldi bagian atas konten untuk melakukan pengaturan tampilan.
Keterangan
- Background : Mengatur tampilan Background landing page anda.
- Button CTA : Mengatur tampilan dan action semua button CTA pada semua section yang memiliki button CTA.
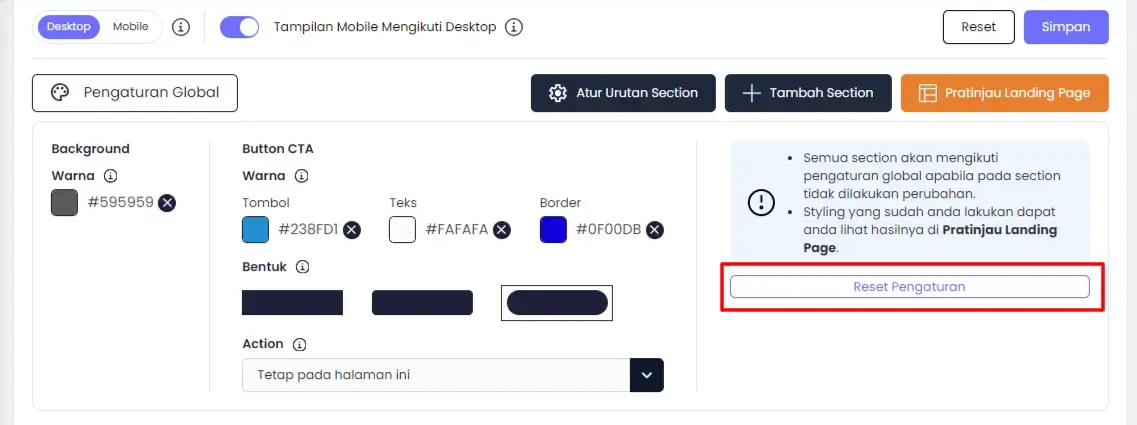
Untuk mengembalikan ke pengaturan awal, klik tombol Reset Pengaturan.

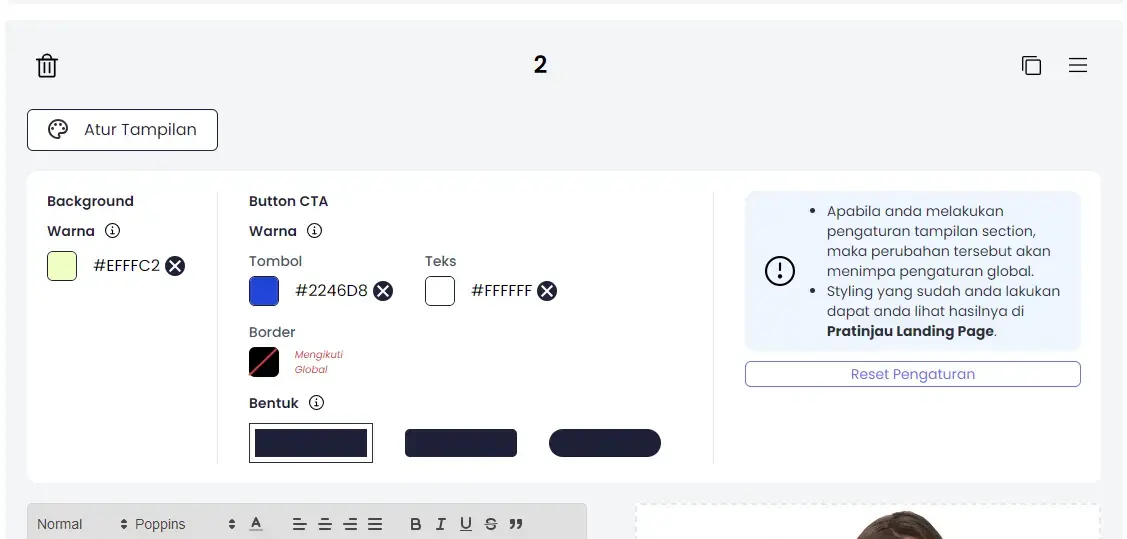
Section
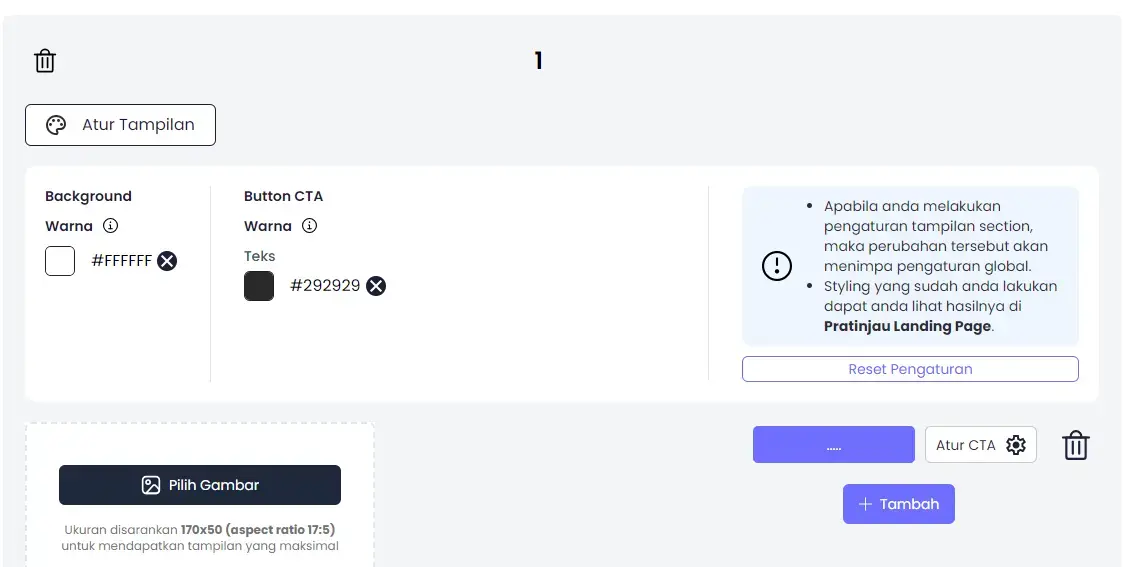
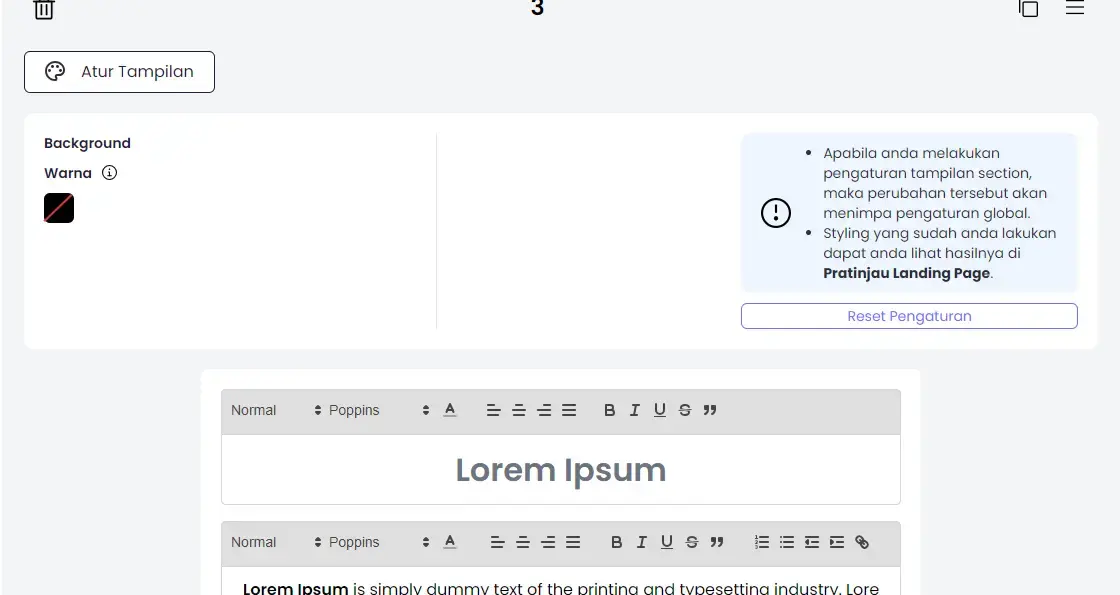
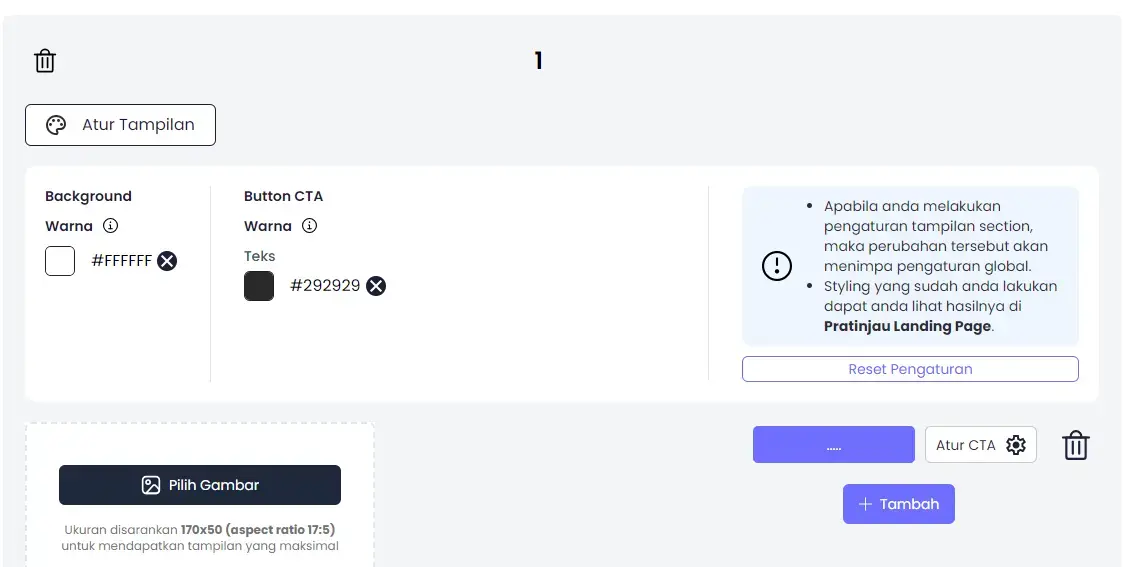
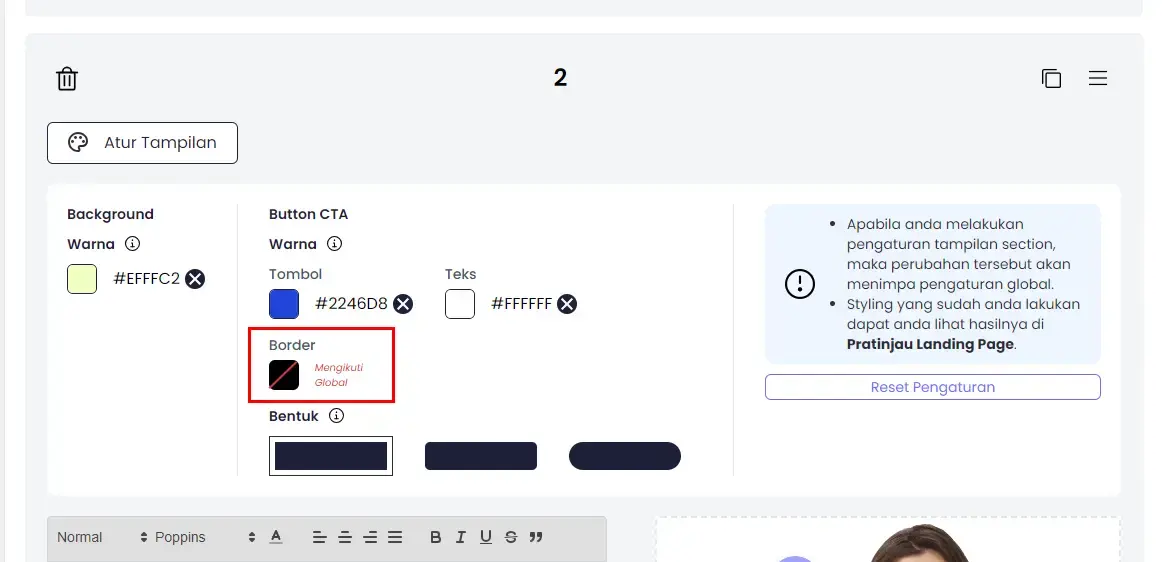
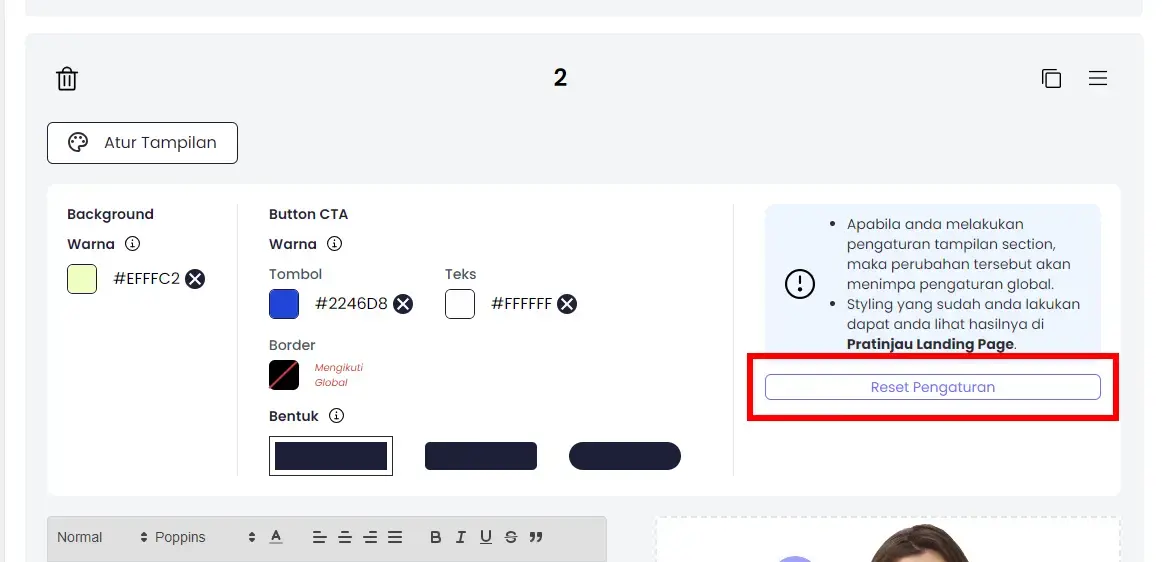
Pengaturan Section merupakan pengaturan tampilan yang dikhususkan untuk section yang anda pilih. Dengan ini, tampilan landing page anda tidak akan monoton dan menjadi lebih menarik. Untuk melakukan pengaturan, klik tombol Atur Tampilan.
Keterangan
- Background : Mengatur tampilan Background section.
- Button CTA : Mengatur tampilan semua button CTA pada section.
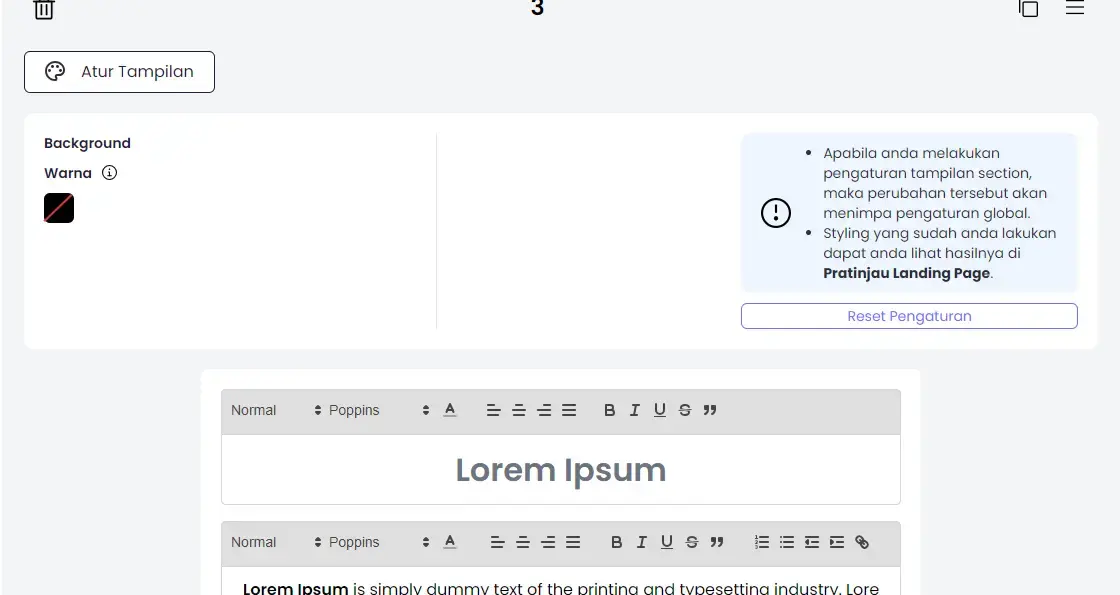
Pada pilihan section landing page Storybook.id, tidak semua komponen memiliki button CTA. Sehingga, terdapat beberapa komponen section yang hanya bisa mengatur tampilan background.

Di bawah ini adalah contoh pengaturan tampilan pada komponen header.

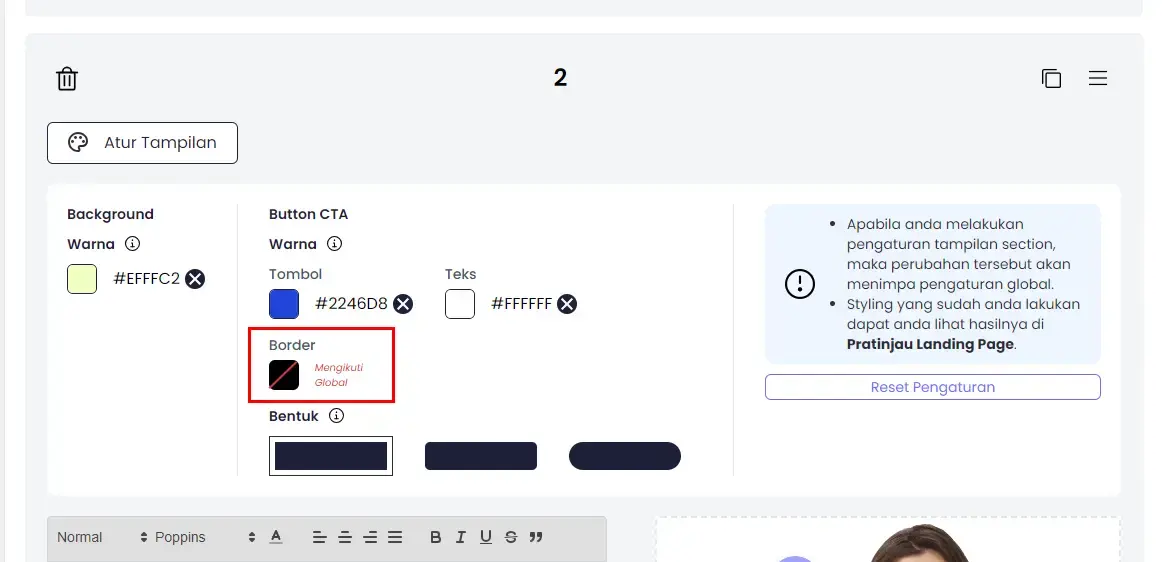
Apabila anda tidak melakukan pengaturan tampilan pada section, akan ada tulisanMengikuti Global, dimana tampilan akan menyesuaikan dengan tampilan pada Pengaturan Global.

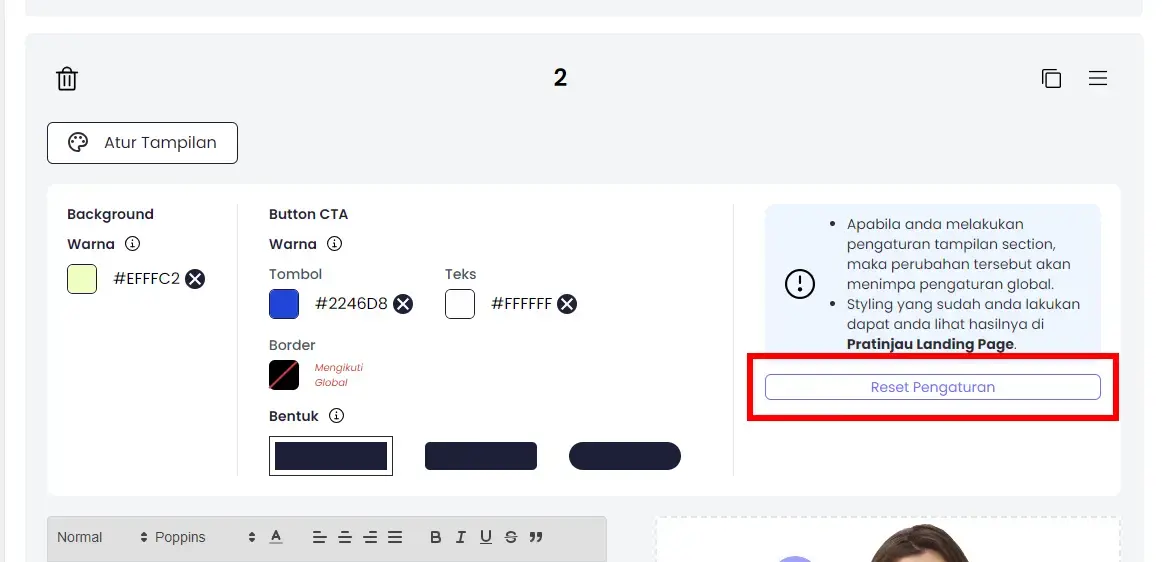
Untuk mengembalikan ke pengaturan awal, klik tombol Reset Pengaturan.

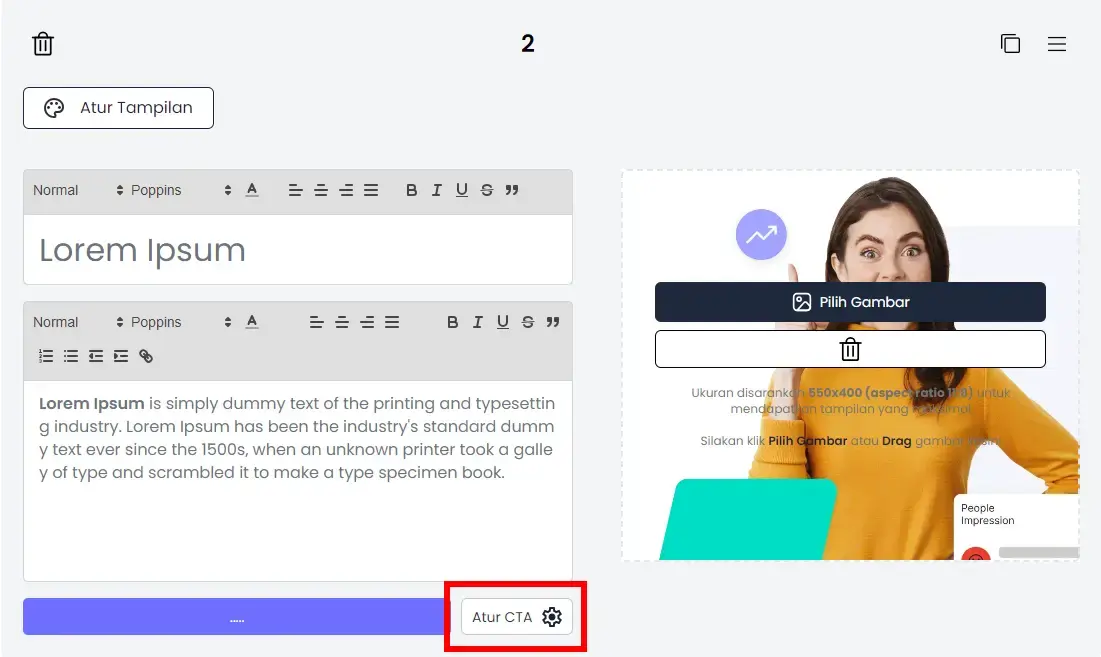
Action CTA
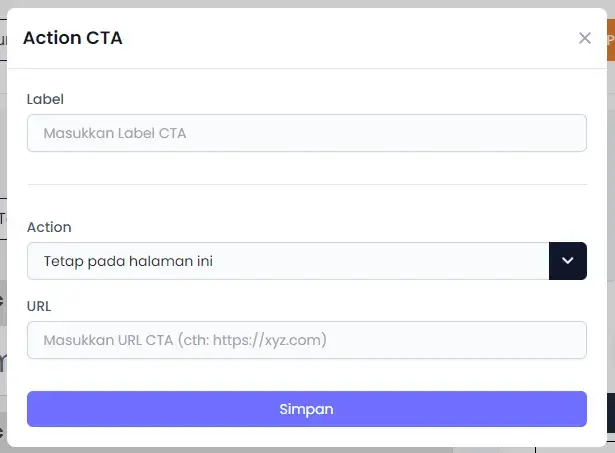
Untuk mengatur action pada button CTA, klik tombol Atur CTA di sebelah kanan button CTA.
Isikan Label, lalu pilihAction yang ingin dilakukan:
- Tetap pada halaman ini : Membuka URL di tab halaman landing page
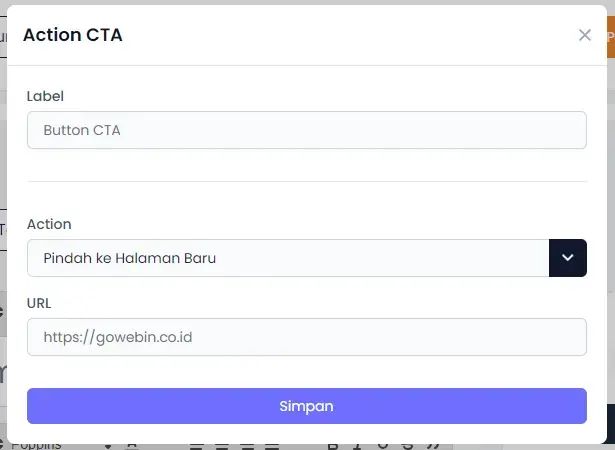
- Pindah ke Halaman Baru : Membuka URL di tab halaman baru
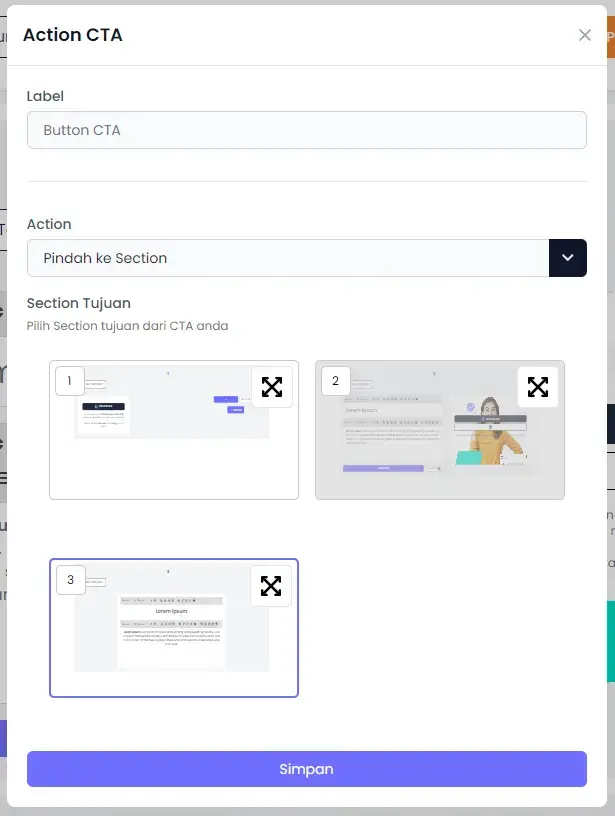
- Pindah ke Section : Melakukan scroll ke section lain di halaman landing page
Jika Action tidak diatur, maka Action yang dipilih akan sama dengan Action pada Pengaturan Global.

Untuk Action Tetap pada halaman ini danPindah ke Halaman Baru, isikanURL tujuan.
Untuk Action Pindah ke Section, pilihSection Tujuan. Klik iconpada masing-masing section untuk pratinjau tampilan section.
Kemudian klik Simpan untuk menyimpan pengaturan CTA.